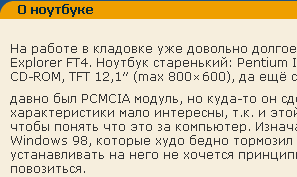
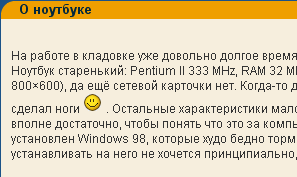
Я вот не могу понять, это винда такая глючная или IE действительно так отвратительно отображает шрифт Verdana, когда страница в UTF-8. Если конвертнуть в родную виндузячую (windows-1251) кодировку, то шрифт на странице выглядет так, как надо. Чтобы не быть голословным два скриншота с моего блога. Верхний Firefox (в Opera тоже самое что и в FF), а нижний, соответственно IE 6.0.
 |
 |
Кстати я заметил такое отличие тоже, в некоторых местах шрифты отобрабаются как попало в ИЕ , а в опере-фаерфоксе-конкуероре нормлаьно. Правда не проверял как это зависит от кидировок.
Просто я сейчас работаю над проектом одним. Начал делать в UTF-8, обратил внимание, что в IE шрифты какие-то не такие. Полдня угробил, чтобы понять причину. Завтра проверю на работе на паре-тройке машин.
Эту фигню я давно знаю и не обращаю на нее внимания, потому что IE я видал в гробу, и с 97-го года пользуюсь Мозилой и Файрфоксом. Даже мне кажется, не особо от кодировки зависит такое отображение шрифта, просто в Винде он так отображается. В Линуксе, например, совсем по другому странички смотрятся, приятнее шрифт. Кстати, я в Винде делаю такой финт — включаю сглаживание шрифтов ClearType (хоть эта фича для ТФТ-мониторов) и ставлю размер шрифта «средний». Получается очень симпатично — по интерфейсу больше заметно, ну и по отображаемому в браузере тоже есть улучшения.
Ну я тоже видал IE там же, однако при вёрстке приходится проверять и в нём.
🙁
Странно, наваял страничку, попробовал в трех разных эксплорерах, под тремя разными операционками — везде отображается правильно.
Да такое может быть из-за CSS. Проблему со шрифтами я решаю за счёт использования px он вроде как постабильней в разных браузерах. С отступами тех же DIV’ов, ну тут проблема в margin и padding, которые имхо по разному трактуются браузерами. Для исправления этих глюков я иногда использую DIV в DIV’е, т.е. к примеру: или тип того, но вообще вариантов масса. На блоге можно поискать решения по CSS 🙂
Я уже разобрался что к чему, домой приду буду винтики крутить в ХРюше. Одним словом: каким-то чудным образом установленные Вердана и Тахома корректно не отображаются. Чудеса, блин. 🙂
Ни, проблема не в CSS, а в конкретной винде. Может в этом долбанном реестре что-то навернулось и слетело. Фиг его знает, я дома винду загружаю очень редко. В ней всё больше жена сидит в фотошопе ваяет, 🙂 да дети монстров гоняют по коридорам. 🙂
Кстати, да
Спасибо за инфу, почитываю давно уже, несколько интересных решений нашёл. 🙂
Ага.. Та же фигня.. У меня на сайте тоже UTF-8, и тоже Verdana. Жена говорила, что из под осла шрифты огромные. А вообще, с ним бороться надоело…
Посмотрел твой блог в Осле, который запущен из под wine. Шрифты сколько не большие, а корявенькие, 🙂 хотя в Опере красота и загляденье.
Ну про корявость это видимо вина wine =)
Что то не вижу особых различий, а тем более корявостей. Ну меньше буковки по размеру в IE, что тут такого?
Возможно.
Ну на самом деле различия есть и именно в размере и начертании шрифта, когда жёстко указана Вердана. Мне как-то всё равно как там показывается в ИЕ, но чего уж тут скрывать, ведь большинство пользователей (и Заказчик не исключение) сидят на виндах и пользуются Осликом. И Заказчику, который платит реальные деньги, хочется видеть свой сайт нормальным, а не кривым и не с корявыми шрифтами. Поэтому и приходится дополнительно смотреть вёрстку в Ослике.
Да есть такое дело! Но различия в начертании — означают лишь то что Verdana в IE понимаешь ли преобразовывается в Arial (сама в фотошопе сравнивала:-) ).
Причину трабла не нашла, но было бы интререстно узнать
Причина решилась просто. Переустановкой венды. 🙂 Давно это было. 🙂
А если без переустановки?! Не напишешь же на сайте: «Для корректного отображения под ИЕ переустановиет винду…»…
Ладно, с Verdana понятно, а если брать другие шрифты?! У меня например ещё проблема с Georgia и Courier.
(33 Кб) — слева Win-1251, справа — utf-8
— это непосредственно два документа в разных кожировках
Проще и быстрее переустановить венду, чем искать причину.
В данной проблеме помогает удаление ключей в ветке реестра
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
В моем случае было достаточно удаления только ключа для Verdana и перезагрузки компьютера. После этого все проблемы исчезли.
В общем случае рекомендуется удалить все ключи из данной ветки (предварительно сделав backup).